Trong website, Heading là một trong những yếu tố quan trọng của việc SEO Onpage. Vậy Heading là gì? Làm sao để có thể xây dựng những Heading chất lượng, đạt chuẩn Seo. Hãy tham khảo ngay bài viết dưới đây để có câu trả lời cho những băn khoăn của bạn nhé.
Heading là gì?

Có thể hiểu, trong một bài viết Heading chính là những câu tiêu đề khái quát nội dung chính của từng đoạn văn. Là hệ thống các nội dung chính trong bài viết để làm sáng tỏ một vấn đề, một chủ đề nào đó.
Thẻ Heading trong Seo cũng có chức năng cơ bản như vậy. Chúng được chia thành H1, H2, H3,… theo các cấp độ khác nhau, cụ thể là theo thứ tự ưu tiên giảm dần. Đây là những Heading thông dụng trong việc tối ưu website.
Có nghĩa là H1 sẽ là tên chủ đề hay tiêu đề chính của bài viết. H2,H3 sẽ là các tiêu đề phụ giải thích, nhấn mạnh cho H1, tiếp theo là các thẻ Heading khác.
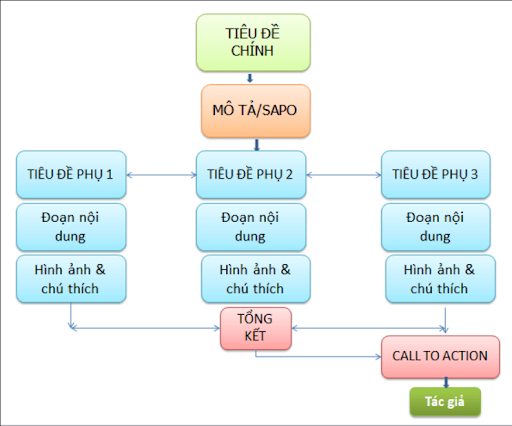
Nếu ví Heading trong Seo như nội dung của một cuốn sách, thì Heading 1 sẽ giống như tựa đề của cuốn sách, Heading 2 và 3 sẽ giống như tiêu đề của các chương trong quyển sách đó. Những mục nhỏ hơn sẽ là những Heading khác.
Tại sao phải dùng Heading?
Như giới thiệu đầu bài thì Heading là một trong những yếu tố quan trọng cho việc tối ưu bài viết On page. Vậy tại sao Heading lại nắm một vai trò quan trọng như vậy?
Thể hiện cấu trúc của bài viết

Về cơ bản, Heading có chức năng phân chia cấu trúc, bố cục của một bài viết.
Có thể hiểu như khi viết văn người ta thường liệt kê và chia ra các luận điểm, luận ý nhằm mục đích có thể viết bài mà không bị lạc đề hay lan man. Bên cạnh đó, sẽ không bỏ sót một nội dung nào, tăng sức thuyết phục người đọc cũng như làm cho bài viết có bố cục rõ ràng, logic hơn.
Các thẻ Heading trong Seo cũng vậy. Ngoài ra, Heading còn phải đảm bảo tính thu hút, hấp dẫn người đọc. Khai phá tính tò mò, thôi thúc độc giả đọc tiếp nội dung tiếp theo. Góp phần giúp website giữ chân được khách hàng cũng như có đánh giá tốt hơn.
Tăng khả năng tiếp cận

Cấu trúc của Heading cũng có vai trò quan trọng trong việc giữ chân khách hàng, giúp cải thiện được khả năng tiếp cận. Heading hiển thị dưới dạng HTML (Là một ngôn ngữ siêu đánh dấu văn bản dùng để xây dựng và phân chia bố cục lại các thành phần trong website).
Do đó các trình đọc có thể hiểu được cấu trúc của bài viết và giải thích được nội dung chính trong bài cho độc giả. Giúp người đọc nắm rõ được nội dung, kiến thức trong bài, đặc biệt là đối với những bạn độc giả có khiếm khuyết về thị lực, từ đó họ sẽ quyết định có nên xem bài viết tiếp hay không.
Screen reader hay còn gọi là trình đọc, có chức năng chuyển từ Heading này sang Heading khác, hỗ trợ việc điều hướng của độc giả, giúp tăng trải nghiệm người đọc. Việc có thể tiếp cận được nhiều đối tượng độc giả rất có lợi trong công việc Seo.
Cải thiện chất lượng bài viết, tăng sức mạnh Seo

Việc sử dụng Heading đúng cách giúp cải thiện được chất lượng bài viết, giúp người đọc có thể nắm bắt được thông tin nhanh chóng và làm gia tăng lợi thế Seo.
Heading còn giúp làm nổi bật từ khóa chính của bài viết hoặc từ đồng nghĩa của nó, làm tăng khả năng được tìm kiếm và lượng truy cập vào website. Đồng thời cũng làm rõ được nội dung chính mà trang web muốn truyền đạt.
Tuy nhiên, để bài viết của bạn trông tự nhiên thì bạn không nên lạm dụng quá nhiều Heading, đặc biệt là Heading 1. Việc xây dựng Heading phải dựa trên nhu cầu và tâm lý của người đọc. Khi các Heading của bạn làm tốt công việc phân chia bố cục bài viết, sẽ giúp người đọc nắm bắt được thông tin được truyền tải. Điều này có ý nghĩa rất lớn tron việc đem lại lợi ích cho Seo.
Một sốlưu ý khi sử dụng thẻ tiêu đề
Trên đây là những lợi ích đem lại khi bạn sử dụng Heading trong bài viết của mình. Tuy nhiên, để các Heading có thể phát huy tối đa ưu điểm thì ngoài việc không được lạm dụng Heading ra thì bạn nên chú ý một số điều sau.
- Khi sử dụng Heading bạn nên sử css để thay đổi kích cỡ chữ hiển thị trên trang web sao cho có tính thẩm mỹ hơn. Vì khi sử dụng Heading thì cỡ chữ cũng đã thay đổi theo cài đặt mặc định rồi.
- Bên cạnh đó bạn nên kết hợp anchor text (đoạn văn bản khi mà bạn nhấp vào siêu liên kết sẽ được điều hướng đến một bài khác hay một trang khác). Điều này sẽ giúp nhấn mạnh được từ khóa tốt hơn.
Hướng dẫn cách đặt thẻ Heading trong WordPress
Điều đầu tiên cần nhớ, bạn chỉ có duy nhất một H1 trong bài viết. H2, H3 dùng để giới thiệu các phần khác nhau, sắp xếp theo thứ tự ưu tiên giảm dần.
- Thẻ H1: là tiêu đề, nội dung chính của bài viết. Thường người ta sẽ dùng từ khóa chính trong Heading này để nhấn mạnh nội dung muốn truyền tải đến người đọc.
- Thẻ H2: Là câu mô tả ngắn gọn nội dung bổ trợ cho H1. Bạn có thể dùng H2 nhiều hơn thẻ H1 tùy vào từng trường hợp. Tuy nhiên, bạn cũng không nên đặt vô tội vạ mà phải lựa chọn, phân chia hợp lý nội dung thẻ tiêu đề 2 trong bài. Thông thường người ta sẽ sử dụng từ 3-5 thẻ H2.
- Thẻ H3: Thẻ này thường được dùng để mô tả chi tiết các ý (tiêu đề 2) trong bài viết. Bạn nên sử dụng kết hợp thẻ này với hai thẻ trước đó để đạt được hiệu quả tốt nhất.
- Thẻ H4: Thường thẻ này sẽ được dùng để liệt kê, mô tả ngắn gọn cho những sản phẩm hay dịch vụ ít liên quan đến nội dung chính.
Để hiểu rõ hơn, bạn có thể tham khảo ví dụ về cấu trúc Heading mẫu sau:
- H1: Nguồn hàng sỉ đồ cosplay Trung Quốc đa dạng mẫu mã, giá tốt
- H2: Trào lưu cosplay tại Việt Nam
- H2: Một số đồ Cosplay thịnh hành hiện nay
- H3: Cosplay nhân vật manga, anime
- H3: Cosplay theo công việc, nghề nghiệp
- H3: Cosplay cổ trang Trung Quốc
Trên đây là ví dụ tổng quát về cấu trúc của một bài biết thông qua hệ thống các Heading nhằm mục đích giúp người đọc nắm được sơ bộ thông tin xuất hiện trong bài viết.
Một điều nữa các bạn phải lưu ý là tuân thủ nguyên tắc thứ tự ưu tiên của Heading tránh đặt Heading loạn xạ (ví dụ như để H4 trước H2) dẫn đến sai trật tự, gây khó hiểu cho người đọc và công cụ tìm kiếm khi đánh giá trang. Hệ quả là bài viết không đạt chất lượng, kết quả Seo không được như ý muốn.
Cách kiểm tra Heading trong bài viết
Có rất nhiều cách để kiểm tra thẻ tiêu đề trong một bài viết. Dưới đây, mình xin giới thiệu một số cách giúp bạn kiểm tra được cấu trúc tiêu đề của bài biết như thế nào.
Tìm thẻ Heading ngay trên mã nguồn trang
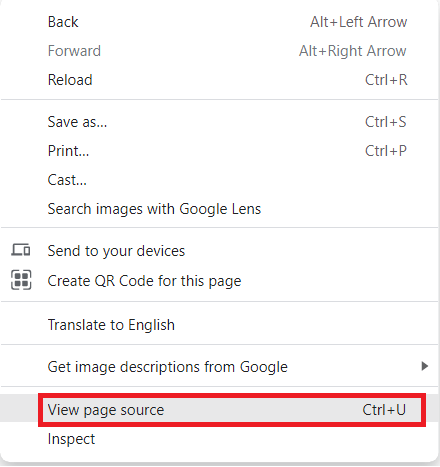
Để kiểm tra Heading, đầu tiên bạn cần mở trang bài viết bạn muốn. Sau đó nhấn chuột phải tại một khoảng trống bất kỳ của trang. Chọn “ view page source” hoặc sử dụng phím tắt “ Ctrl + U” để mở phần source code.

Trên trang mã nguồn đó, sẽ hiển thị các thẻ <h1>, <h2>,… dưới dạng mã code. Nếu bạn chưa quen với mã code, bạn có thể dùng phím tắt “Ctrl+F” để tìm thẻ mà bạn muốn.
Mặc dù, có thể giúp bạn quan sát chi tiết phần mã nguồn. Nhưng sẽ khiến thông tin tiếp nhận bị rối. Vì các Heading nằm xen vào nhau nên bạn sẽ rất khó nắm bắt được cấu trúc Heading trong bài.
Tìm trực tiếp trên trang bằng công cụ Seo

Để khắc phục hạn chế khi kiểm tra tiêu đề trên trang mã nguồn, thì người ta thường kết hợp sử dụng các công cụ SEO. Có nhiều công cụ kiểm tra tiêu đề, phổ biến nhất là hai công cụ Seo Quake và Web Developer.
Công cụ Seo Quake:
Là ứng dụng tối ưu miễn phí tương thích với hầu hết các loại trình duyệt phổ thông hiện nay.
Để kiểm tra thẻ Heading, bạn vào Seoquake chọn diagnosis. Rồi chọn Heading, cuối cùng chọn view other.
Theo đó một trang kết quả tìm kiếm sẽ xuất hiện. Tại đây bạn sẽ thấy danh sách toàn bộ các Heading hiện có của trang.
Ngoài ra, công cụ này còn báo lỗi khi các thẻ tiêu đề không được bố trí đúng. Bạn có thể dựa vào đó để chỉnh sửa lại nội dung sao cho hợp lý.
Công cụ Web Developer
Đây là công cụ kiểm tra Heading nhanh nhất được nhiều người biết đến nhất hiện nay. Đặc biệt là đối với các lập trình viên.
Cách thực hiện kiểm tra tiêu đề hết sức đơn giản. Sau khi đã cài đặt công cụ, bạn chọn tab outline, sau đó chọn Outline Heading.
Không giống như Seoquake, bạn không cần phải mở một trang mới. Nó sẽ hiển thị các thẻ tiêu đề đúng với vị trí nội dung chính của thẻ.
Kết luận
Bài viết này đã hệ thống lại những kiến thức về tiêu đề của bài Seo trên website. Hy vọng qua những chia sẻ trên các bạn đã có câu trả lời cho câu hỏi Heading là gì? Vai trò của Heading trong công việc Seo. Biết cách kiểm tra và đặt thẻ tiêu đề sao cho chất lượng, đạt chuẩn Seo. Chúc các bạn Seo thành công.

